摘要:最新CSS技术正引领前端开发的革新,本文探讨了CSS的前沿探索与实际应用。通过深入了解CSS的最新特性,开发者能够创造出更具吸引力和功能性的网站界面。本文不仅关注理论,还注重实践应用,展示了如何将CSS技术应用于实际项目中,提升用户体验和网页性能。
本文目录导读:
随着互联网的快速发展,前端开发已成为现代Web应用的重要组成部分,在前端开发中,CSS(层叠样式表)是用于描述网页外观和格式化的核心语言,近年来,CSS技术不断演进,出现了许多最新特性和技术,为开发者提供了更多创新和优化的空间,本文将介绍最新CSS技术的发展趋势、特性以及实际应用。
最新CSS技术发展趋势
1、模块化设计:随着前端项目的复杂度不断提高,CSS模块化设计成为必然趋势,通过使用CSS模块化,开发者可以将样式代码分组为独立的模块,提高代码的可维护性和复用性。
2、灵活性布局:响应式设计已成为现代Web应用的基本要求,最新CSS技术如Flexbox和Grid布局,为开发者提供了更灵活的布局方式,使得页面在不同设备和屏幕尺寸上都能呈现出良好的视觉效果。
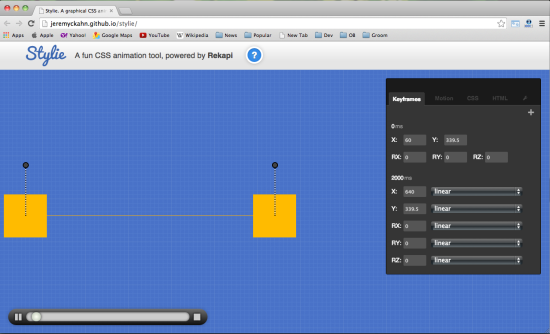
3、动画和过渡效果:CSS动画和过渡效果能够增强网页的交互性和用户体验,最新CSS技术提供了更多动画和过渡效果,使得开发者可以创建更丰富的动态效果。
最新CSS特性介绍
1、CSS变量(Custom Properties):CSS变量(也称为自定义属性)允许开发者在样式表中定义可重复使用的值,通过定义变量,可以使样式表更易于维护和修改。
2、媒体查询(Media Queries):媒体查询是响应式设计的基础,最新CSS技术中的媒体查询支持更精细的设备特性检测,使得开发者可以根据设备类型、屏幕尺寸、分辨率等特性来定制样式。
3、Flexbox布局:Flexbox布局是一种灵活的布局方式,可以轻松地设计复杂的页面结构,Flexbox布局允许子元素在容器中灵活地伸缩、对齐和排序。
4、CSS Grid布局:CSS Grid布局是一种二维布局系统,适用于创建复杂的网页布局,通过Grid布局,开发者可以轻松地创建多个列和行,并控制元素之间的间距和对齐方式。
最新CSS技术应用实例
1、模块化设计应用:在一个大型项目中,开发者可以将样式代码分组为独立的模块,如头部、导航、内容、底部等,每个模块都有自己的样式文件,便于维护和复用,通过使用CSS模块化,可以避免样式冲突,提高开发效率。
2、响应式设计应用:通过媒体查询,开发者可以根据设备类型和屏幕尺寸来定制样式,在一个新闻网站中,开发者可以根据不同的屏幕尺寸来设置不同的布局和字体大小,使得页面在不同设备上都能呈现出良好的视觉效果。
3、动画和过渡效果应用:通过CSS动画和过渡效果,可以创建丰富的动态效果,增强网页的交互性和用户体验,在一个电商网站中,开发者可以使用CSS动画来展示产品特点,吸引用户的注意力。
最新CSS技术为前端开发带来了许多创新和优化的机会,通过掌握最新CSS技术,开发者可以创建更灵活、响应式和富有交互性的Web应用,在未来,随着技术的不断发展,CSS将继续演进,为前端开发者带来更多惊喜和挑战,前端开发者需要不断学习和掌握最新CSS技术,以适应不断变化的市场需求。
本文介绍了最新CSS技术的发展趋势、特性以及实际应用,希望通过本文的介绍,读者能够对最新CSS技术有更深入的了解,并在实际项目中加以应用。




 京公网安备11000000000001号
京公网安备11000000000001号 京ICP备11000001号
京ICP备11000001号
还没有评论,来说两句吧...